小程序在线学习平台
:http://school.jisuapp.cn/把即速应用大神开发的demo源码,应用到个人项目并进行二次开发。
举个实例说明:http://bbs.zhichiwangluo.com/forum.php?mod=viewthread&tid=12359
很多新手拿到这个demo是这样的表情
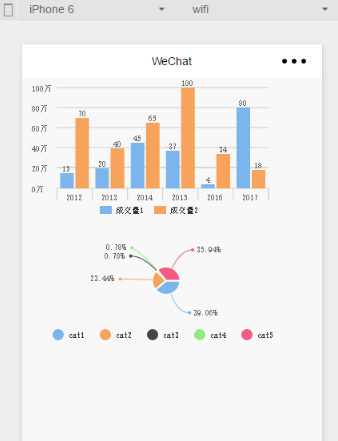
(都是js文件,柱形图呢?)
冷静!控件类demo都会有注解说明,告诉你需要导入哪些文件。
例如这个demo源码,需导入的是dist文件夹,并注解在readme.md中。
这个文件夹包括两个js文件,接下来需要知道我们要用在哪个相应组件?
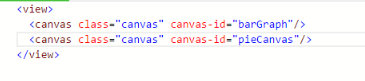
很明显,这个demo是canva组件的应用
好的,首先是引入js,语法就是
require('需要引入的js文件的路径')
,例如这样
然后应用到相应组件,前面的canvas组件(canvas-id意指定该组件需调用哪种指定动画)
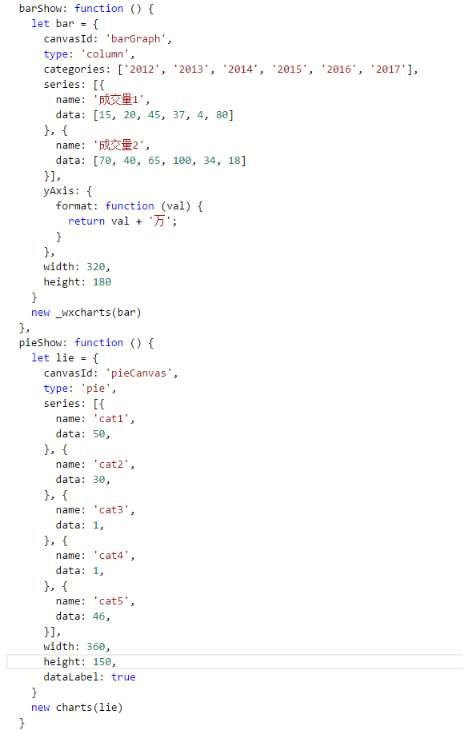
最后,导入完成,组件创建成功,开始使用,例如:
以上是该动画所需要用到一些数据结构,保存,完成!

ps:无论是不是动画的轮子,只要顺着这思路,一般都能成功的
即速开发的demo源码,如何在微信开发者工具应用-微信小程序制作
浏览量:2092
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!